

- HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP HOW TO
- HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP UPDATE
- HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP PORTABLE
- HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP LICENSE
To export as PNG go to Export>Export As… and choose PNG as the file format and click Export All.

If you have a document in CMYK, you will only be able to “Export As” png. The main reason for this is that your document is not RGB. Click Export All and name your file and choose the save location.
HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP HOW TO
8-bit color depth is pretty much the default, if not set in File>Mode… How to make a PNG file in PhotoshopĬhoose File>Export… In the “Save As” dialog box, select PNG as the file format. PNG also supports 8-bit or 16-bit color depth in RGB, RGBA channels. PNG supports a higher compression rate than other image formats (JPG, GIF). Why you may need to save your files as png It is a format used to store bitmap images.
HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP PORTABLE
PNG stands for Portable Network Graphics.
HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP UPDATE
Update your program or contact adobe support.

If any of the above solutions don’t work, it is likely your Photoshop has a bug, especially if you are using the 2018 version. You should still be able to “Export As” or you can change your document to 8-bit or 16-bit in Image>Mode… If still aren’t able to “save as” yet your document is in RGB, the reason may be your file is set to the 32-bit channel. If your document is in RGB, you can use either Save as or Export As options. Photoshop will automatically convert the image to RGB and save it as a PNG without affecting the file on your canvas. To save it as a png, go to File>Export>Export As… In the export dialog box, choose PNG under “format” then click Export All. You don’t have to convert your working document to CMYK. How to save your file as png in Photoshop You can confirm this by going to Image>Mode… PNG files can only be saved in RGB and only support 8-bit and 16-bit channels. Vectorizing in Illustrator can also be used to reduce the number of colors.You are not able to save your file as a PNG in Photoshop because your document is in CMYK color mode or is set to 32-bit channel.

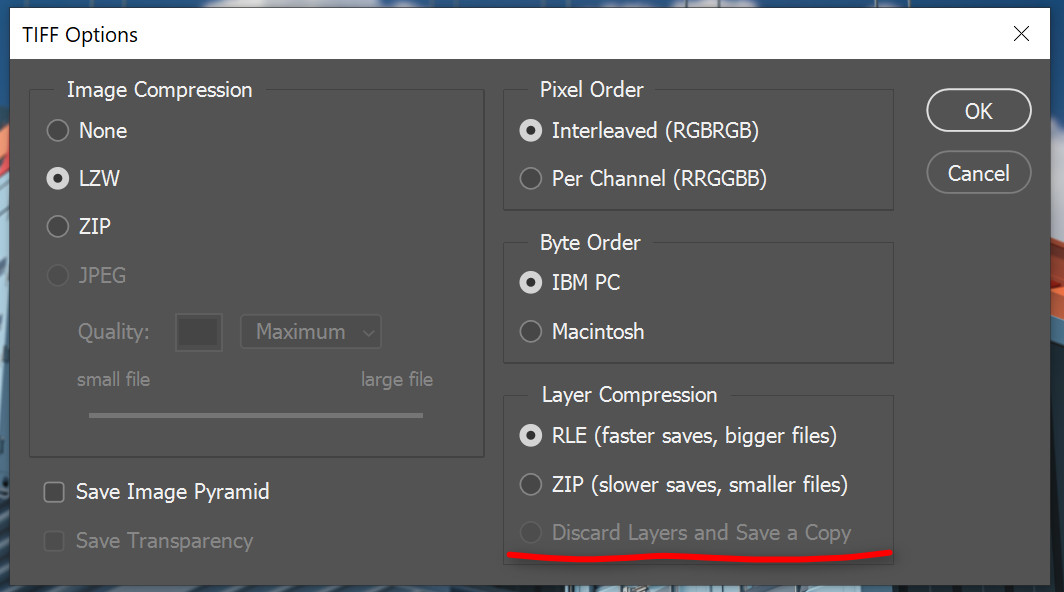
On top of it, put a gradient map adjustment layer, to control the posterized colors The Posterize Adjustment layer, with very few colors Try with this layer stack, from bottom to top:Ĭonvert the original image in a Smart Object, in order to use Smart filters and blur the image (Gaussian Blur, or noise>median or blur>smart blur or blur>surface blur could be interesting internatives) would be useful, to make smoother posterized areas.Ī dodge/burn layers (a neutral gray layer in overlay mode) to adjust areas using the Dodge/burn tools. I would rather use posterize, as an adjustment layer, as you can control it. I decided to take a quick look at these three saving options and see how they compared in terms of file size and saving speed. You can choose from no compression (uncompressed), LZW compression, or ZIP compression. There are some plug-ins for Photoshop, but they basically do the same as the posterize or index mode: (commercial) see this panel for colorizing comic art: When you save a file in TIFF format from Photoshop, you get several options for compression. Thanks again for your help.Īre you sure that he was using Photoshop? (see my third solution) But it's looking like it's not that simple. They tell me he just made these and he didn't have much of a knowledge of Photoshop, either. I would have to paint the pixels one color and this would take a long time even if they were enclosed. But some of the items aren't one color even though they look like it. So, based on your help I found that if the areas were enclosed I could make them black and white and use color fill. In my head, I thought that I would be able to reduce the picture to (for this example) 4 colors of my choosing. But I realized with these last two ideas I tried that this can't be done, at least not completely. I tried a lot of things before and after I wrote this help message, based on web suggestions. I don't know what this other guy did (the one I talked about in my first message) but they insist he did it very easily using Photoshop (CS5). I tried the posterize idea, and earlier today I found a 'Save for web and devices' idea which does something very similar to the Image>Mode>Indexed color idea above, which I just tried (thanks, c.pf). I need to reduce the colors down to no more than 4. They're png and jpg files but they are not going on the web.
HOW TO COMPRESS PICTURE WHEN SAVING WITH PHOTOSHOP LICENSE
These are for drawings that belong to me or that I have a license for.


 0 kommentar(er)
0 kommentar(er)
